WordPressin Astra-teema tarjoaa mukautetun asettelut -toiminnon, jonka avulla voit lisätä Facebook(Meta)-pikselin sivustollesi helposti ja nopeasti. Tässä on yksinkertainen ohje Meta pikselin lisäämiseksi Astra-teemaan WordPressissä käyttämällä mukautetun asettelun toimintoa:
- Luo Facebook-pikseli: Jos sinulla ei vielä ole Facebook-pikseliä, luo se ensin Facebook Business Managerissa.
- Kopioi pikselin koodi: Kun pikseli on luotu, kopioi sen koodi leikepöydälle. Voit löytää koodin Business Managerin "Pikselin hallinta" -välilehdeltä.
- Avaa WordPress-sivusto: Kirjaudu sisään WordPress-sivustollesi ja siirry hallintapaneelissa kohtaan "" -> "Ulkoasu" ja "Mukautet asettelut".
- Luo uusi mukautettu asettelu: Napsauta "Uusi mukautettu asettelu" tai Add New-painiketta.

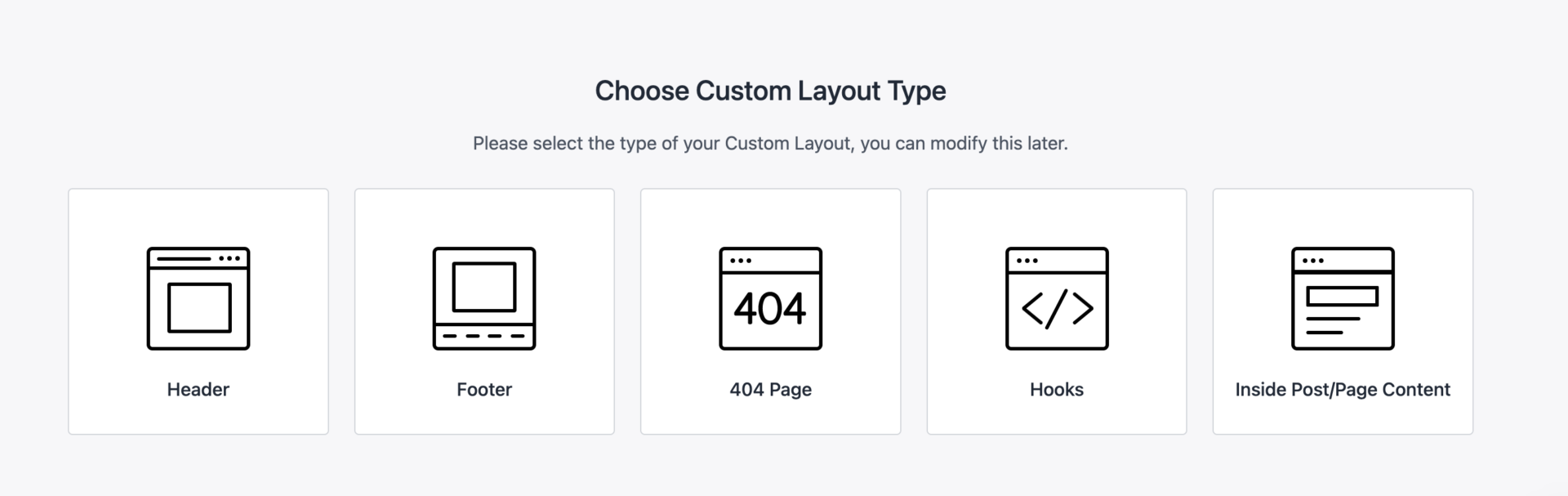
- Valitse Custom Layout Type -> Hooks.
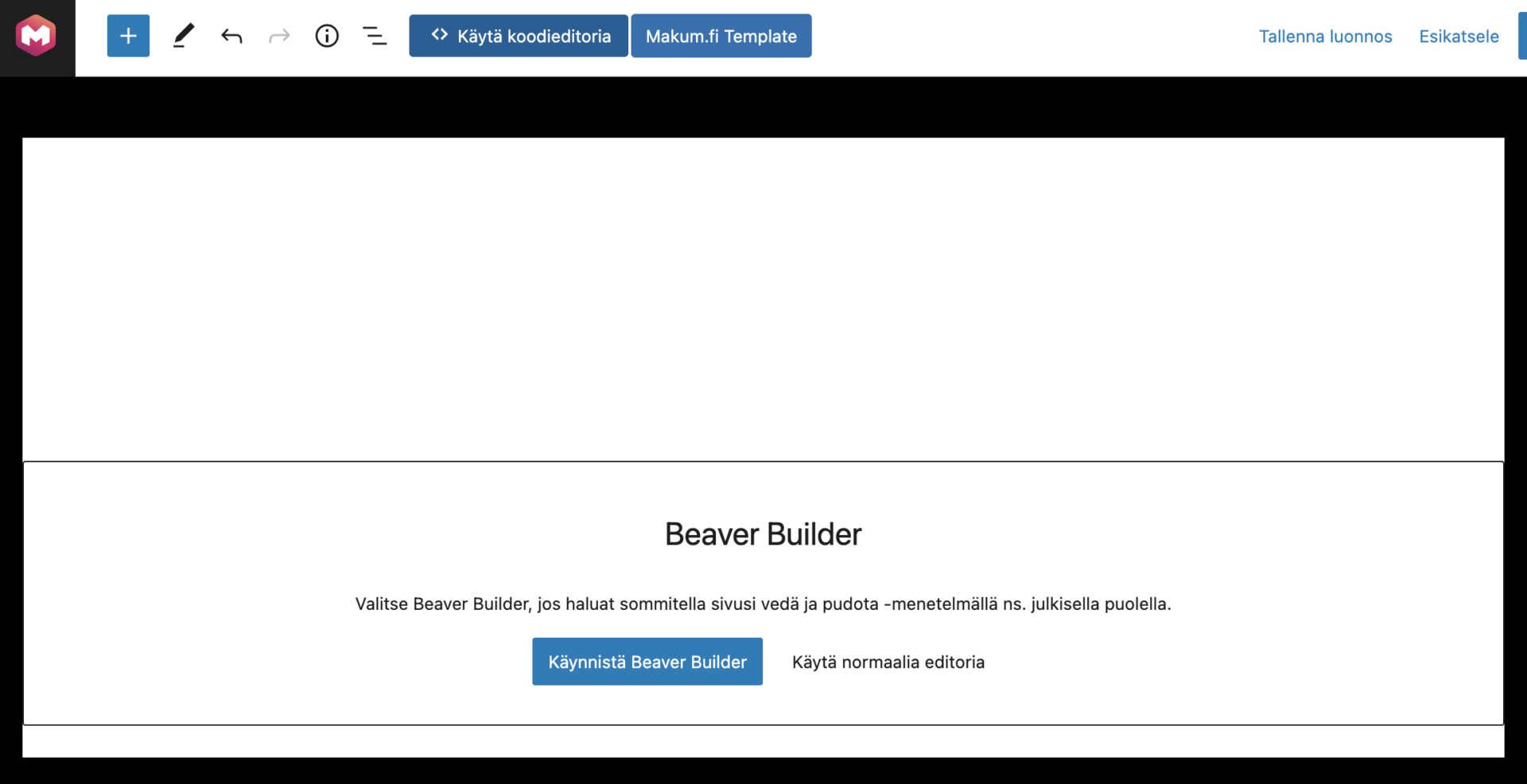
- Seuraavassa näkymässä valitse sivun yläreunasta "Käytä koodieditoria". - Lisää asettelulle nimi, esim. Meta pikseli ja liitä Meta/Facebook pikselin koodipätkä kuvauskenttään.
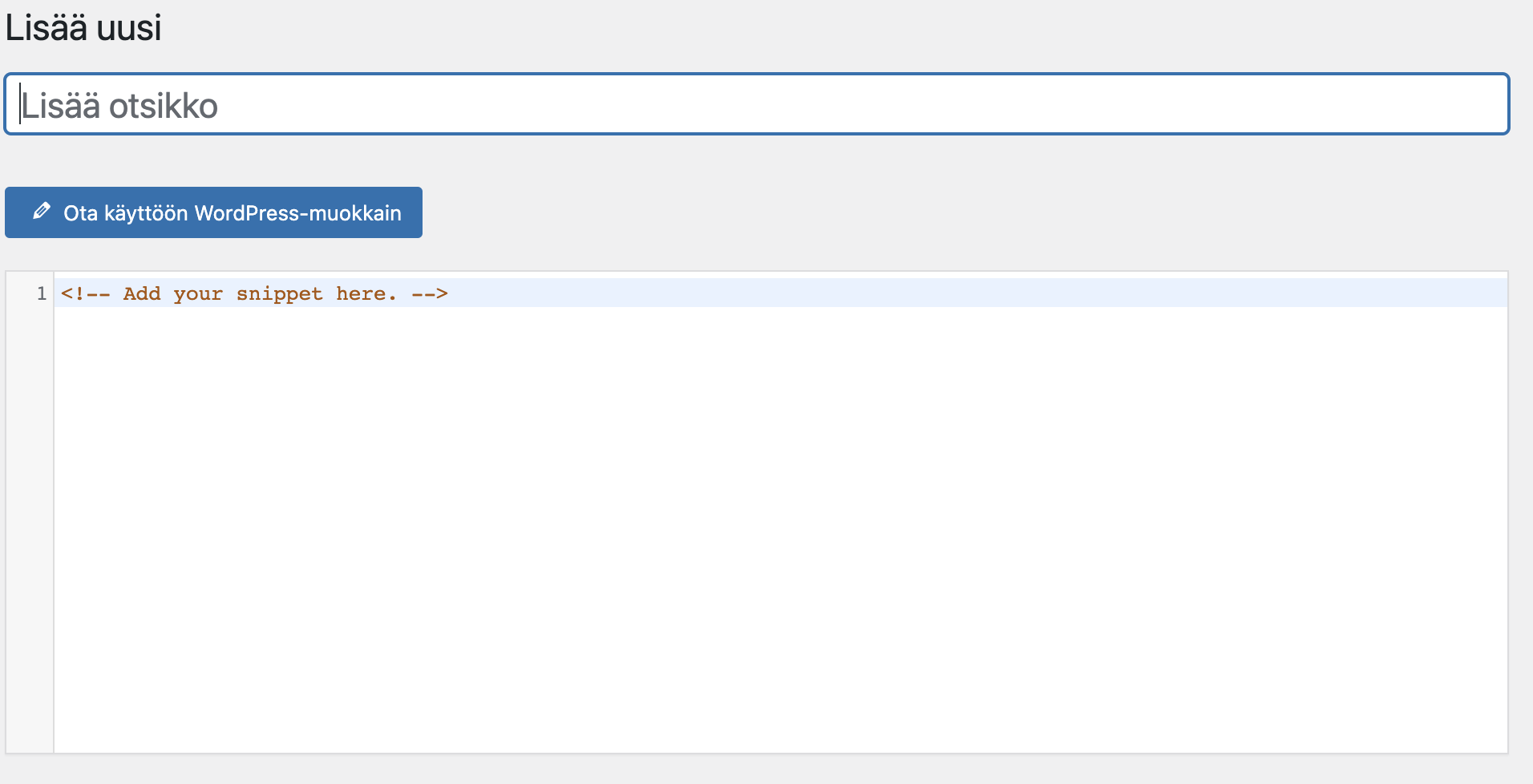
- Lisää asettelulle nimi, esim. Meta pikseli ja liitä Meta/Facebook pikselin koodipätkä kuvauskenttään.

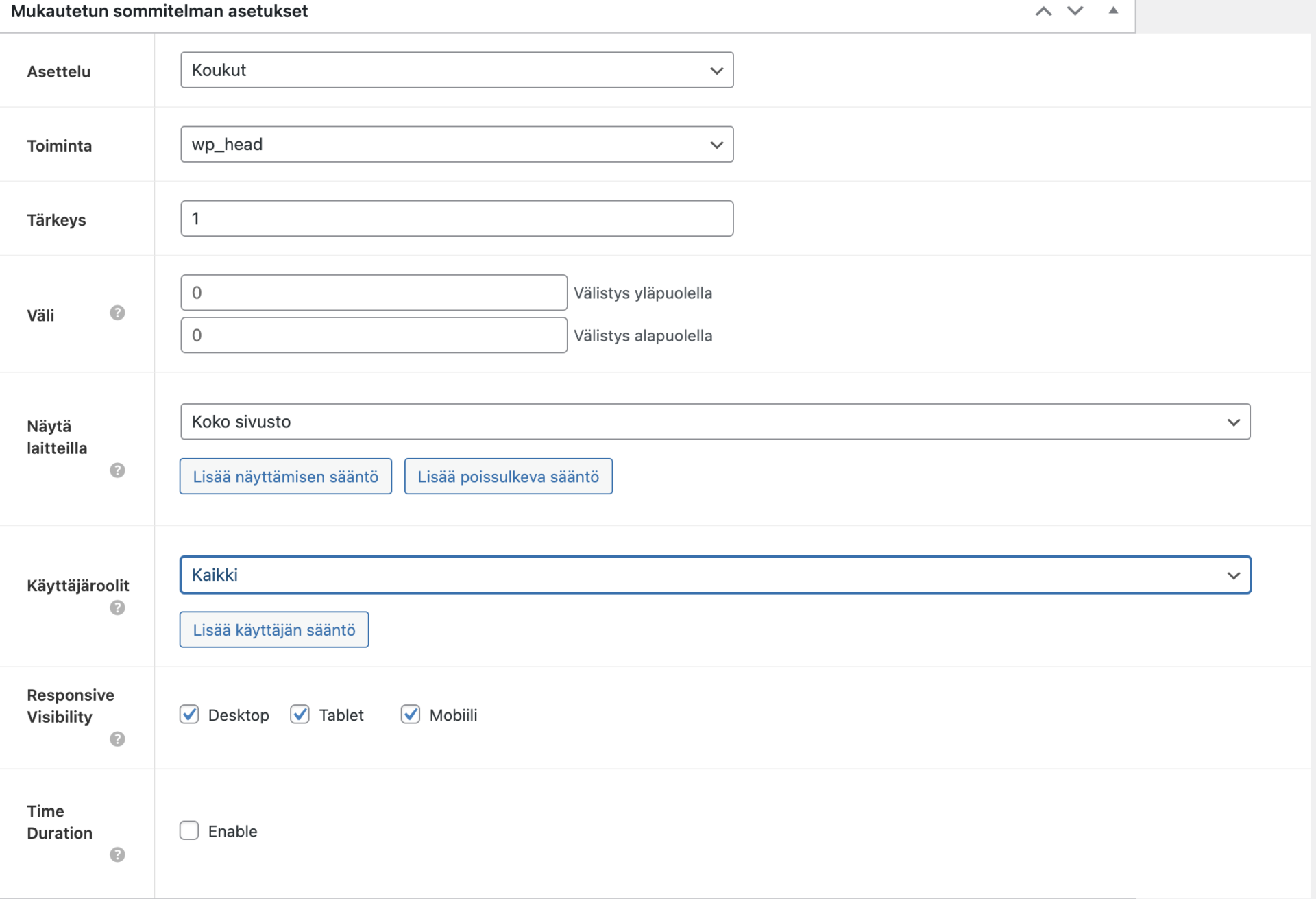
Selaa sivua alemmaksi ja täytä vastaan tulevat Mukautetun sommitelman asetukset kuvan mukaisesti. Eli Asettelu: koukut, Toiminta: wp_head, Tärkeys: 1, Näytä laitteille: kokosivusto sekä Käyttäjäroolit: kaikki.

Paina lopuksi sivun oikeasta yläkulmasta "julkaise". Asettelu on julkaistu ja pikseli on asennettu sivustolle.
Nyt olet lisännyt Facebook-pikselin Astra-teemaan WordPress-sivustollasi käyttämällä mukautetun asettelun toimintoa. Varmista, että pikseli toimii oikein käyttämällä Facebookin pikselin tarkistustyökalua.
